庄懂-美术向 TA 课程
零、课程介绍
自我介绍 开课目的
课程内容 授课方式
课程特色 学习方法# 庄懂-美术向 TA 课程
零、课程介绍
自我介绍 开课目的
课程内容 授课方式
课程特色 学习方法
学员抽取 分组
答疑
一、TA 基础
抽象的渲染过程
模型 > input > vertex shader > output > fragment shader > color
值结构g
标量 Scalar
向量 Vector
乘
dot
cross
Lambert
Max(0, nDir * lDir)
HalfLambert
Lambert * 0.5 + 0.5
调子映射
将半 Lambert(0~1) 的调子视为 uv 坐标的 u 坐标,再附加一个常量作为 v 轴,得到的 uv 坐标对 RampTex 采样,假SSS的透光效果。
二、渲染技术
卡通渲染
卡通渲染不止一种风格
技术不止一种风格
常用技术 - HatchingShading

image-20211202215400923 
image-20211202215416844
规范
路径规范
命名规范
提交形式规范
三、兰伯特光照模型
Lambert
渲染流程
关联编辑器
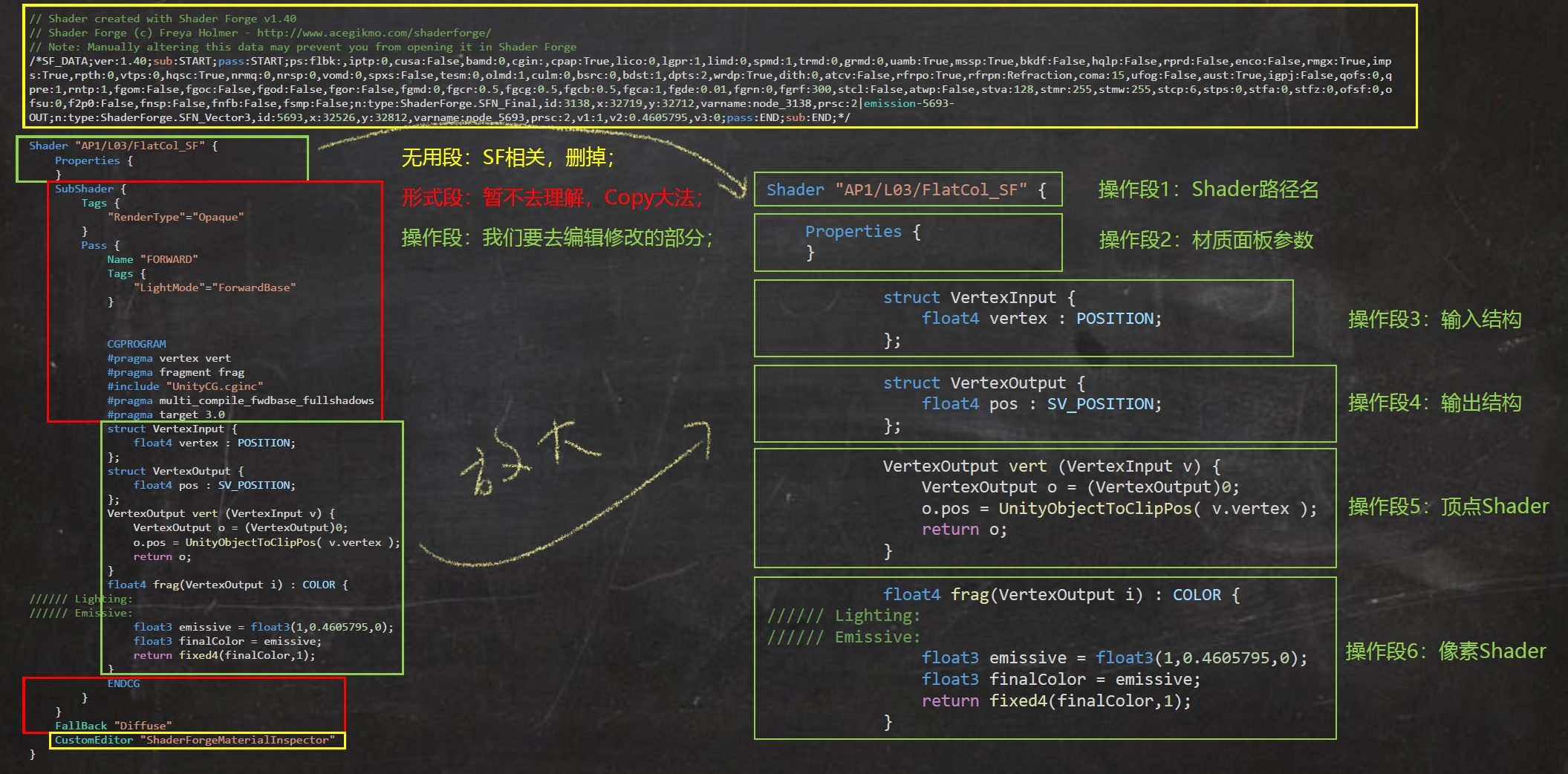
SF 新建最简 Shader 模板

image-20211202220034604 HelloWorld
四、半兰伯特光照模型
HalfLambert
预积分
预积分皮肤渲染:Pre-Integrated Skin Shading
2 维的 RampTex,可以根据不同的情况采样不同的 RampTex
五、OldSchool
漫反射和镜面反射
初中物理
漫反射 :Diffuse Reflection
镜面反射 : Specular Reflection
黑话 各种向量 (命名规范)
漫反射-Diffuse:
因其向四面八方均匀散射,所以反射亮度和观察者看的方向无关;
实现方式:Lambert(n dot l),显然vDir不参与计算;
镜面反射-Specular:
因其反射有明显方向性,所以观察者的视角决定了反射光线的有无,明暗;
实现方式:
Phong(r dot v),即光反射方向和视角方向越重合,反射越强;
Blinn-Phong(n dot h),即法线方向和半角方向越重合,反射越强;
Old School
Lambert 漫反射 + Blinn-Phong 镜面反射
这样一个光照模型相对完善的Shader;这是一种上古套路,所以吾称之为OldSchool;
六、OldSchoolP
OldSchoolP
Lambert+Phong
BRDF
双向反射分布函数
想象你有一个不透明的桌面,一个激光发射器。你先让激光向下垂直地射在那个桌面上,这样你就 可以在桌面上看到一个亮点,接着你从各个不同的方向来观察那个亮点,你会发现亮点的亮度随着 观察方向的不同而发生了改变。然后你站着不动,改变激光发射方向和桌面的夹角,你又会发现亮 点的亮度发生了改变。这就是说,一个表面对不同的光线入射角和反射角的组合,拥有不同的反射 率。BRDF就是用来对这种反射性质进行定义的。---- 知乎用户
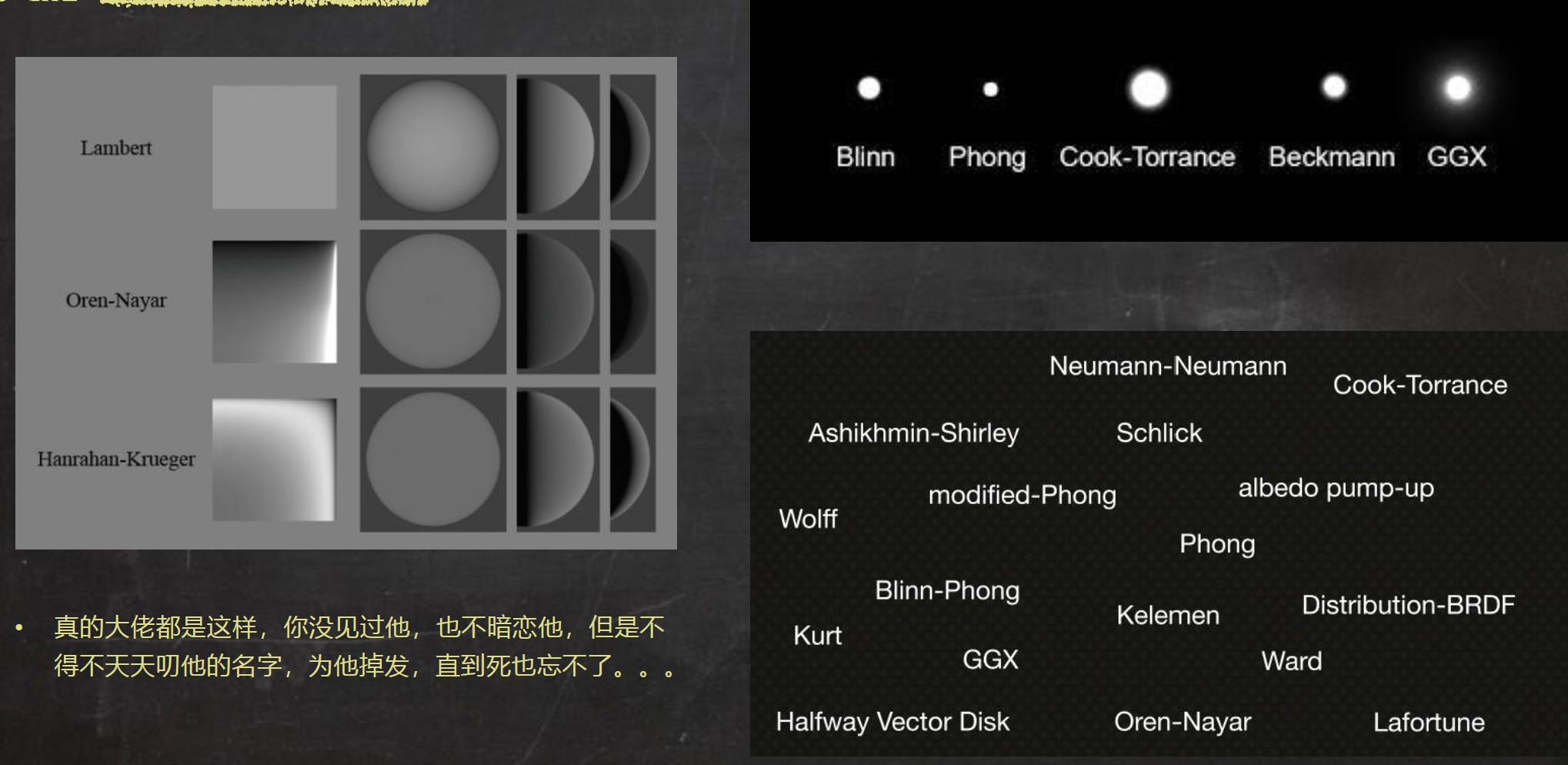
一些分布函数

image-20211202223558829
七、环境光和投影
环境光
三色环境光 ColAmbient
投影
Unity 内置投影调用
OldSchoolPlus
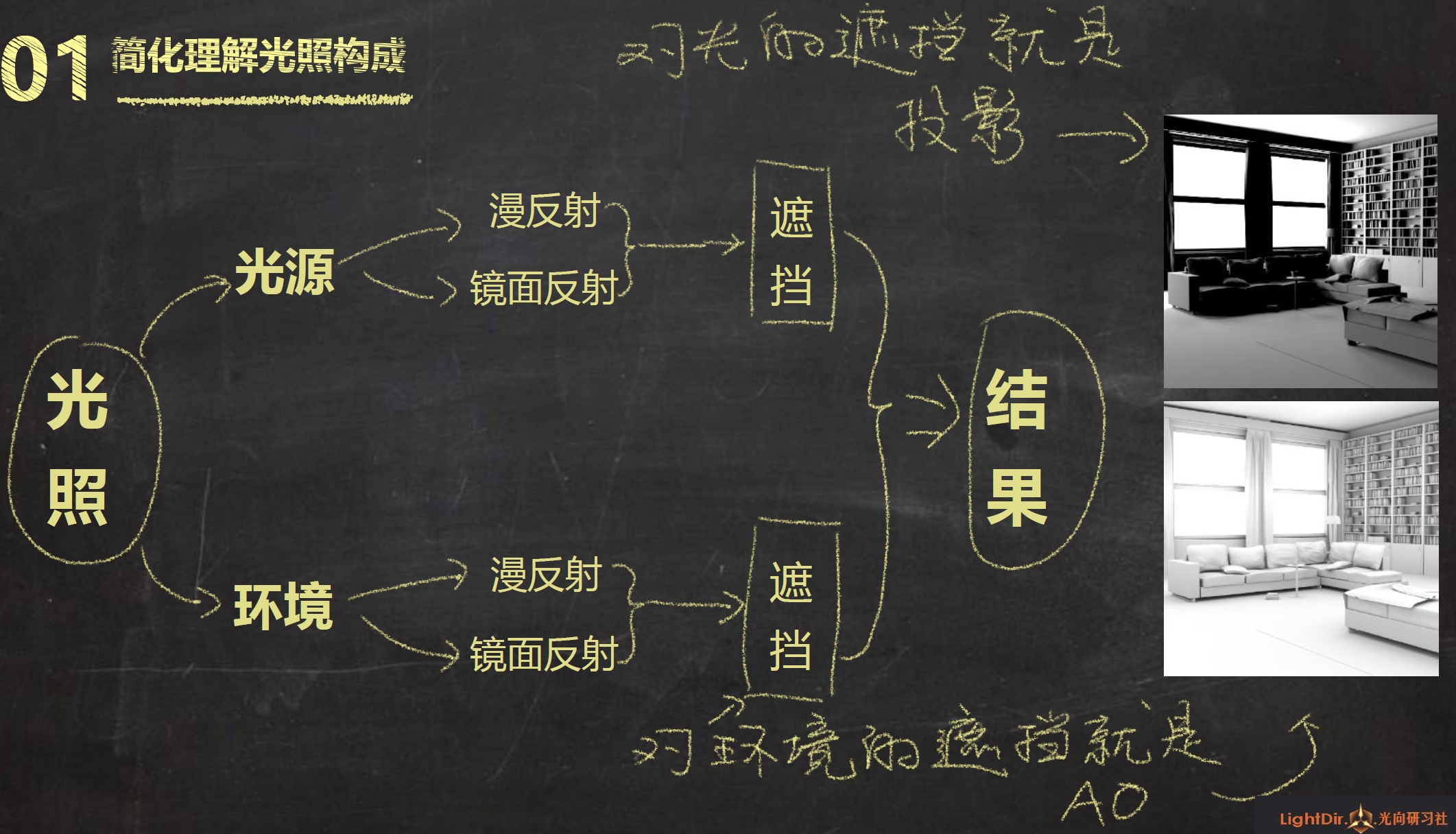
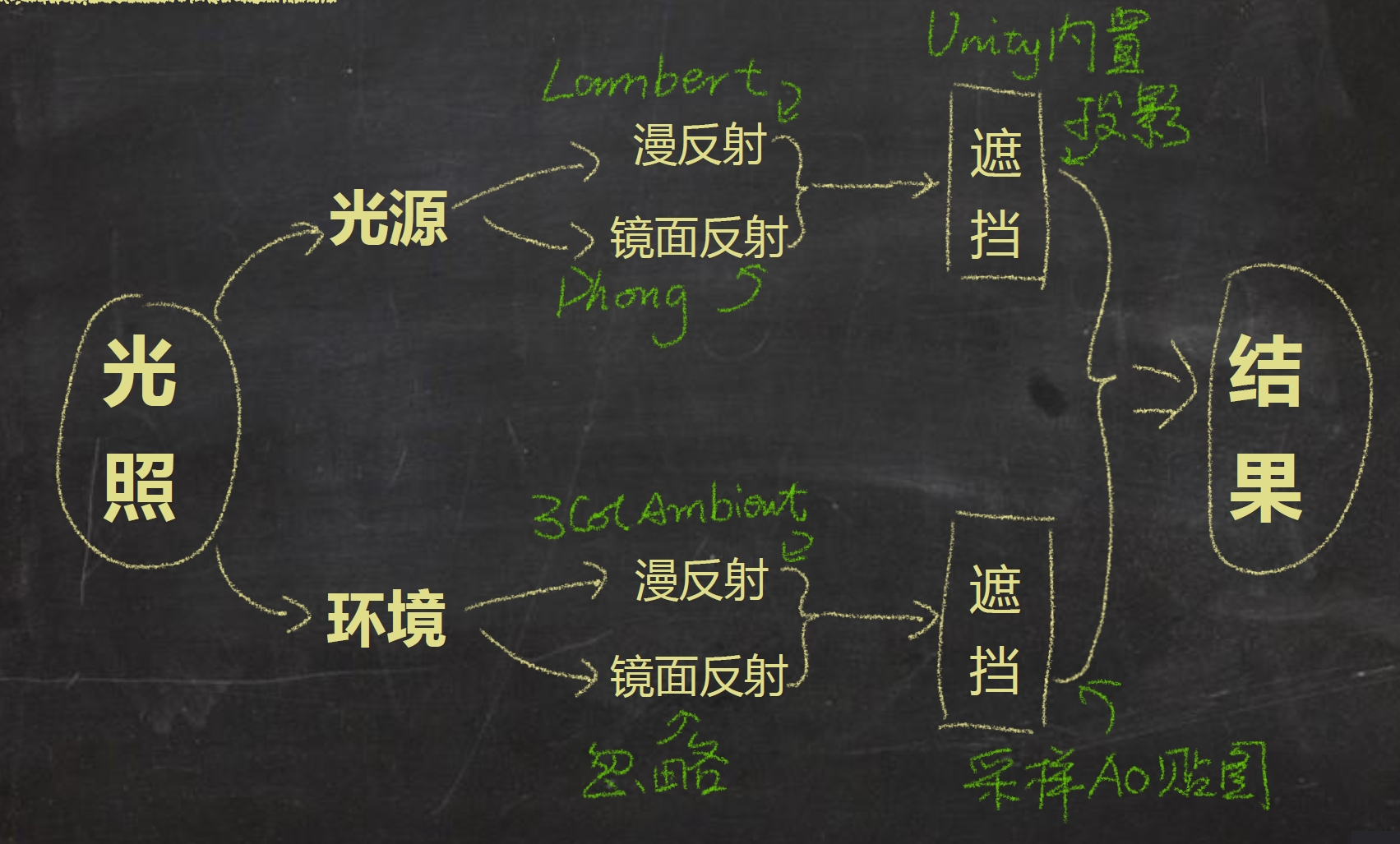
光照的构成

image-20211202224802199 OldSchoolPlus

image-20211202224850232
八、OldSchoolPlus
OldSchoolPlus
NormalMap 采样
九、菲涅尔项
菲涅尔现象
真实世界中,除了金属之外其它物质,视线垂直于表面时,反射较弱,而当视线非垂直表面时,夹角越小,反射越明显。
Matcap
一种无视BRDF,将BRDF渲染结果,用View空间法线朝向,直接映射到模型表面的流氓算法;
常用来模拟环境反射;
Cubemap
十、OldSchoolPro
OldSchoolPro
构成

十一、Shader 常用的写作技巧
面板参数声明格式
参数属性
参数类型
精度选择
可访问的顶点 Input 数据
常用的顶点 Output 数据
常用的顶点 Shader 操作
十二、渲染大作业
双头食人魔渲染
效果图

纹理资源

资源优化

光照模型

Code
Prepare
Properties
property input
向量准备
纹理采样
Light Mode
DiffCol SpecCol
Fresnel Power
DirDiff
DirSpec
EnvDiff
EnvSpec
RimLight
Emission
最终混合

image-20211203210147607
其他细节
Clip
透明剪切投影修正
如果是透明就丢弃该片段的渲染,但是还是需要写入 ShadowMap,退回到一个简单的也能写入 ShadowMap 的 Shader
双面显示
效果完成

开源 Shader
SP,SD都有 GLSL 的 Shader 源码
十三、特效
特效分类
透
AB
AD
AC

image-20211203211416842 动
参数动画
UV动画
UV流动
UV扰动
序列帧动画
顶点动画
顶点位置动画
顶点颜色动画
映
极坐标
屏幕坐标 UV
透明扭曲
透切 AlphaCutout :AC
渲染实体,透明度小于阈值,丢弃该片段渲染
优点:
没有排序问题;
缺点:
边缘效果太实,锯齿
移动端性能较差;
透混 AlphaBlend AB
优点:
移动端性能较好;
边缘效果较好
缺点:
有排序问题;
透叠
用途:
常用于发光体,辉光的表现;
一般的特效表现,提亮用;
问题:
有排序问题;
多层叠加容易堆爆性能(OverDraw);
作为辉光效果,通常可用后处理代替;
更多混合模式

Shader 面板
常用混合模式


十四、无
十五、透明问题和 UV 流动
UV 流动
GhostFlow
UV 扰动
GhostWrap
vertex shader 与 GhostFlow 类似
十六、无
十七、屏幕 UV
屏幕纹理采样
ScreenUV
屏幕扰动
ScreenWarp
十八、走马灯与极坐标效果
走马灯与极坐标效果
十九、顶点运算
顶点移动
AB基础上,追加Y轴向上周期性位移;
顶点旋转

幽灵动画
AnimGhost
二十、钟表小人
钟表小人 Shader
建模时用顶点色涂抹指针位置,表示哪些顶点是时针、分针、秒针
vertex shader 旋转指针相关顶点
时间同步系统时间
C# 代码当前系统时间计算好角度传入材质给着色器计算
二十一、赛博小人
特效纹理
EffectMap : EffMap
二十二、Unity内置Lightmap的使用
LightMap
Lightmap 作为记录光照结果或部分光照结果的一种载体方式,常用来替代 实时渲染中性能昂贵的计算部分
场景搭建
资产准备
场景免费资产
建筑资产:3D Free Modular Kit
模组化资源;
基于Unity Standard Shader;
免费资源,作者:Barking Dog;
天空资产:AllSky Free
传统6面盒Cubemap;
基于Unity Skybox/Cubemap Shader;
免费资源,作者:rpgwhitelock;
天空盒材质
安装 ProGrids
ProGrids 搭建场景原型
静态 GameObject 设置
课程案例中:
将所有场景物件都设置为静态;
仅渲染效果相关,启用ContributeGI,ReflectionProbeStatic即可;
场景烘培、打光
创建主平行光源
设置自发光材质
创建反射探针
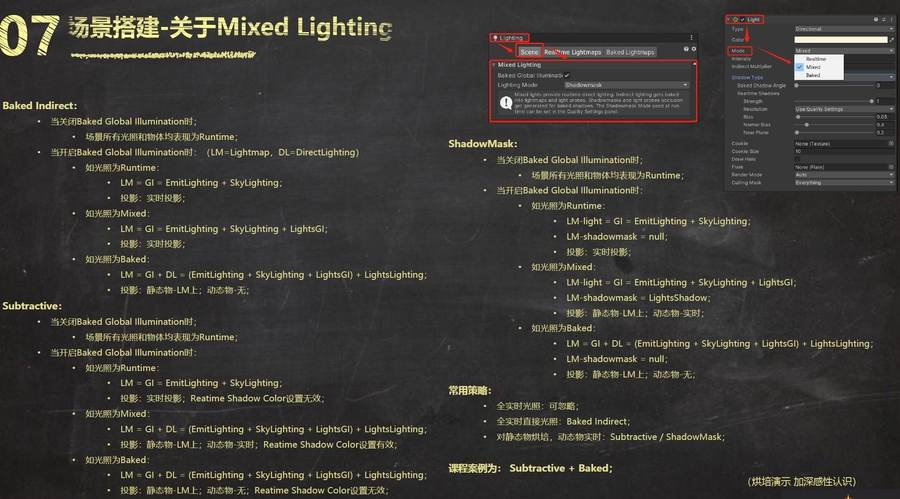
Mixed Lighting

Lightmapping Setting 中的烘培设置
使用Progressive CPU烘培;
Lightmap Resolution为烘培精度,可以调低预览调整打光,确定后调高输出成品;
DirectionalMode手游一般不开启,效果改善有限,Lightmap翻倍;
其他参数按效果需要调整;
合批
合并渲染,减少渲染批次,以优化性能; 常用策略:
Unity提供的静态核批;
Unity提供的SRPBatching(SRP管线支持);
GPU Instancing;
手动合批;
二十三、其他软件生成 Lightmap 的使用
Corona2 烘培 LightMap
SD 自定义 Lightmap 贴图
手写建筑物 Shader
Building

10.法线解码方法: • 纹理中法线信息值域为(01),映射到(-11); • 根据法线信息length为1的特性,求出nDirTS;
学员抽取 分组
答疑
最后更新于

